Evropafilmact
Worum geht es im Projekt
Website des jährlichen europäischen Autorenfilmfestivals in Paris.
Projektziel
Die Hauptaufgabe bestand darin, die Nutzer über das Programm des Festivals zu informieren und eine responsive Website zu erstellen, da die Zahl der Nutzer von Smartphones Jahr für Jahr zunahm.
Meine Rolle und Arbeitsprozess
Informationssammlung von Kunden
In diesem Projekt war ich als Projektmanagerin, Designerin und Frontend-Entwicklerin tätig. Ich habe regelmäßig mit den Kunden telefoniert und alle Details des Projekts besprochen. Sie hatten bereits eine Website, waren aber mit dem Stil nicht zufrieden. Sie wollten eine helle Site mit viel Luft und einem schönen Design.
Informationen verarbeiten und Referenzen suchen
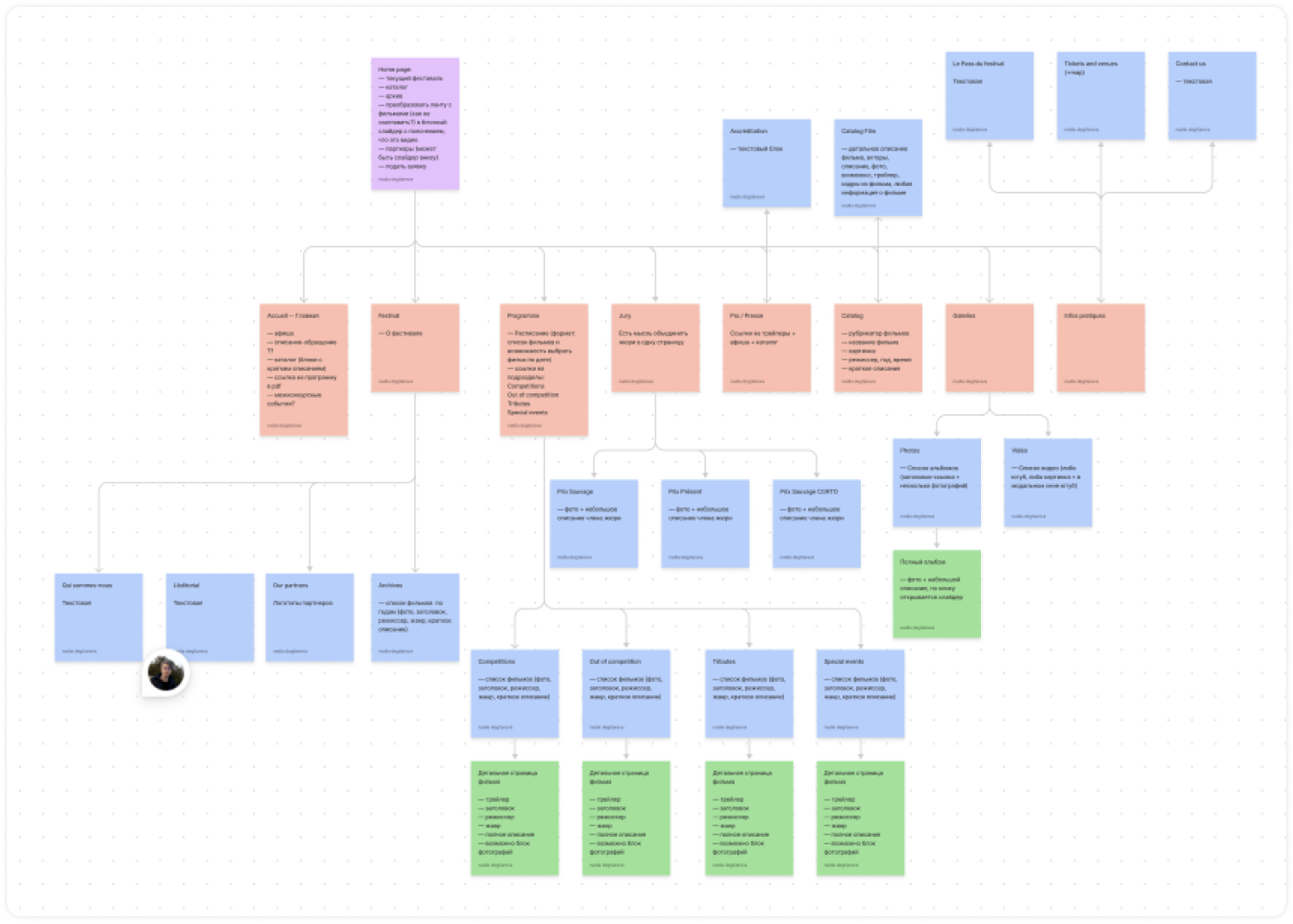
Zuerst habe ich die Struktur der Site gemacht, um besser zu verstehen, wie groß das Projekt ist. Dann haben wir über die Referenz gesprochen und die passende Variante ausgewählt.
Responsive Layouts
Nach der Genehmigung des Prototyps habe ich die Layouts gestaltet. Es war hier wichtig, dass alle Blöcke detailliert responsiv werden, damit während der Entwicklung der Site keine Fragen aufkommen, wie verschiedene Elemente aussehen und sich verhalten werden.
Front-End Entwicklung der Site
Danach habe ich den Front-End Teil der Entwicklung gemacht. Ich habe Pug für HTML und Sass für CSS benutzt. Diese Präprozessoren ergänzen HTML und CSS mit Variablen, Funktionen und Mixins und helfen, den Code schlank zu halten. Den Code kann man auf github ansehen.
Gemeinsame Arbeit mit einem Back-End-Programmierer
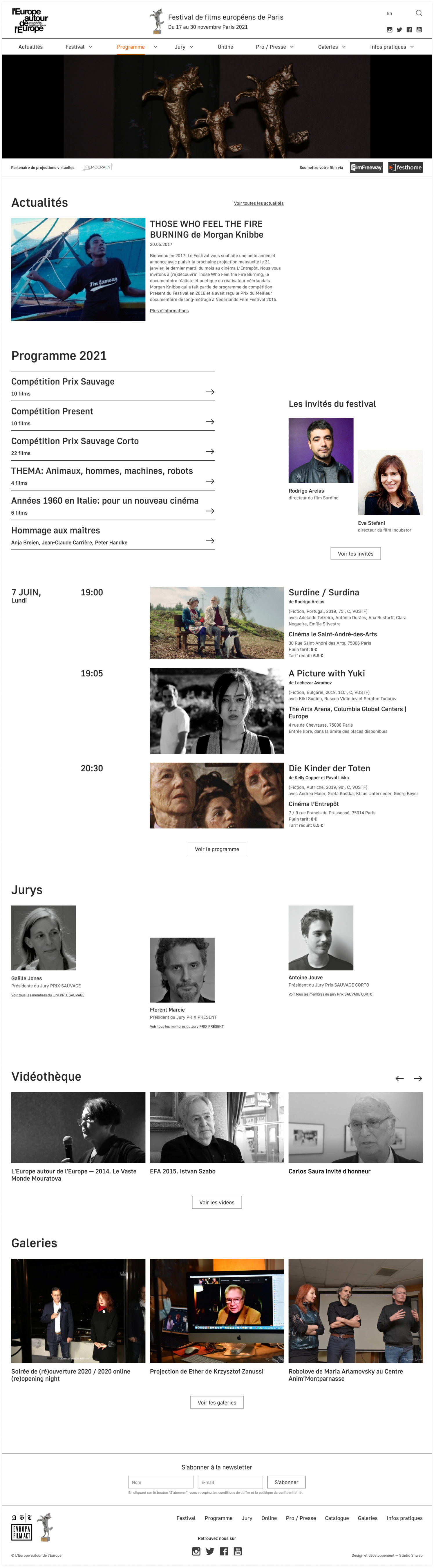
Beispiellayouts
Da die Zielgruppe der Website die Bewohner von Frankreich sind, haben wir uns entschieden, die Site in französischer Sprache zu erstellen, um besser verstehen zu können, wie sich die Wörter auf den Siten darstellen.
Die Site hatte zwei Aufgaben: Während des Festivals war es wichtig, ein Programm des Festivals zu präsentieren, Experten kennenzulernen und Fotos von vergangenen Festivals zu zeigen. Zu anderen Zeiten des Jahres finden online Filme statt, deshalb war es wichtig, Benutzer zu informieren und über aktuelle Veranstaltungen zu berichten.
Das Design wurde so erstellt, dass einige Blöcke mit einem CMS leicht versteckt werden können. Zum Beispiel sollte das Kinoprogramm nur während des Festivals angezeigt werden.
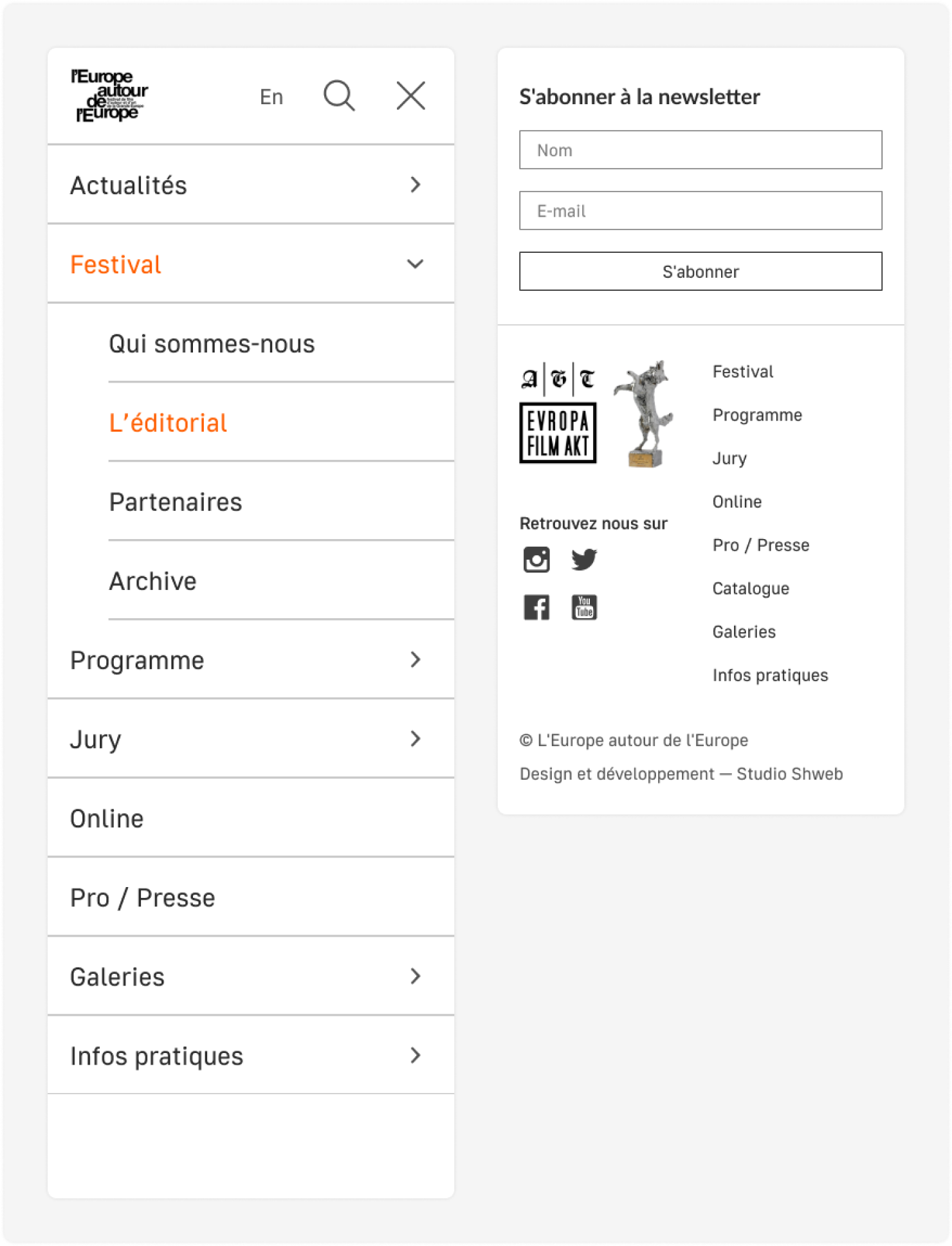
Mobile Version
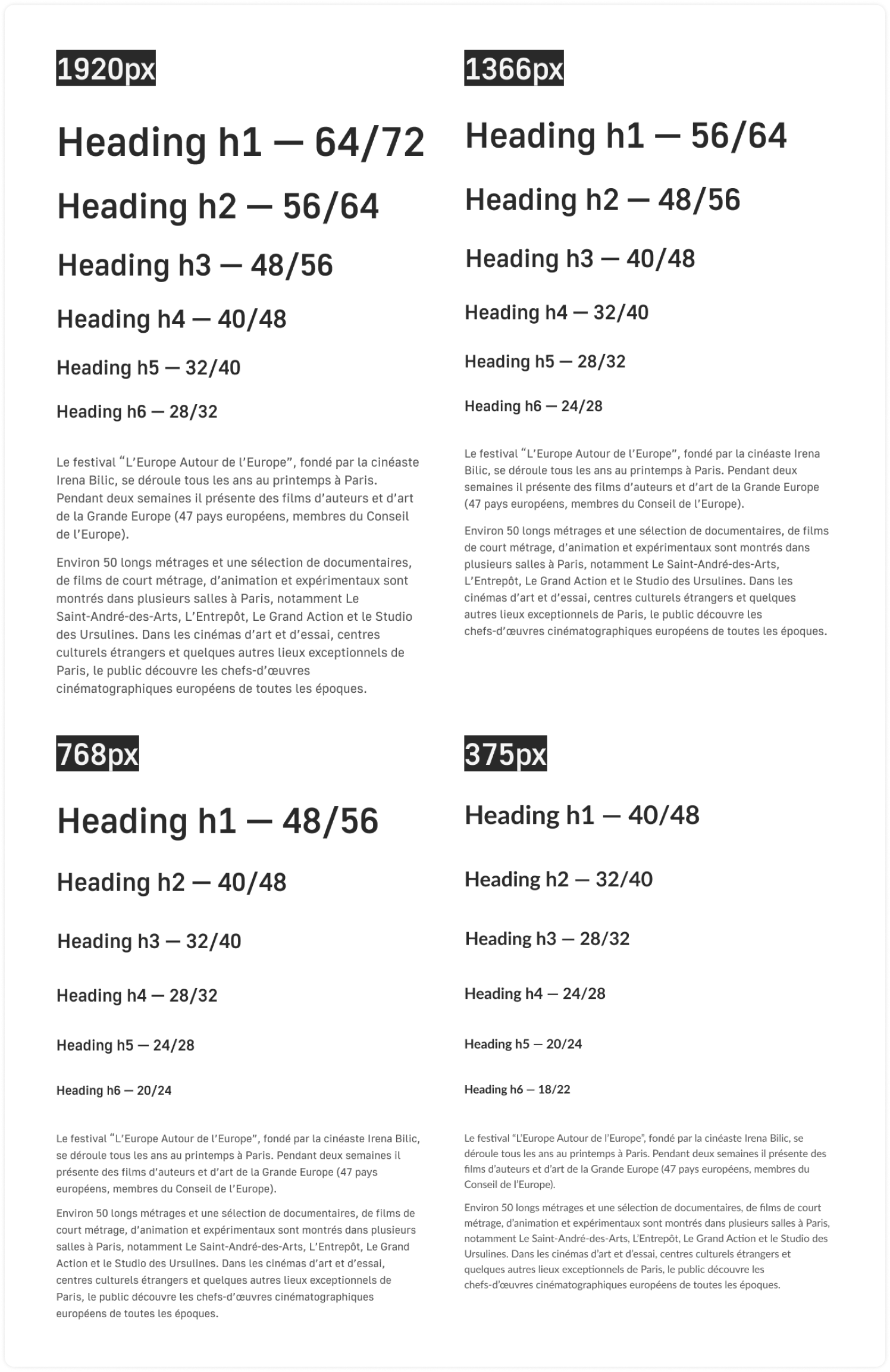
Da viele Benutzer die Site von einem Smartphone besuchen, war es notwendig, responsive Layouts zu erstellen. Ich habe 4 Varianten für diese Auflösungen erstellt: 375px, 768px, 1366px und 1920px. Außerdem wurden alle Texte, Überschriften, Menüs und andere Elemente für Smartphones optimiert.
Das Menü und die Fußzeile der Site wurden für Smartphone-Nutzer optimiert.
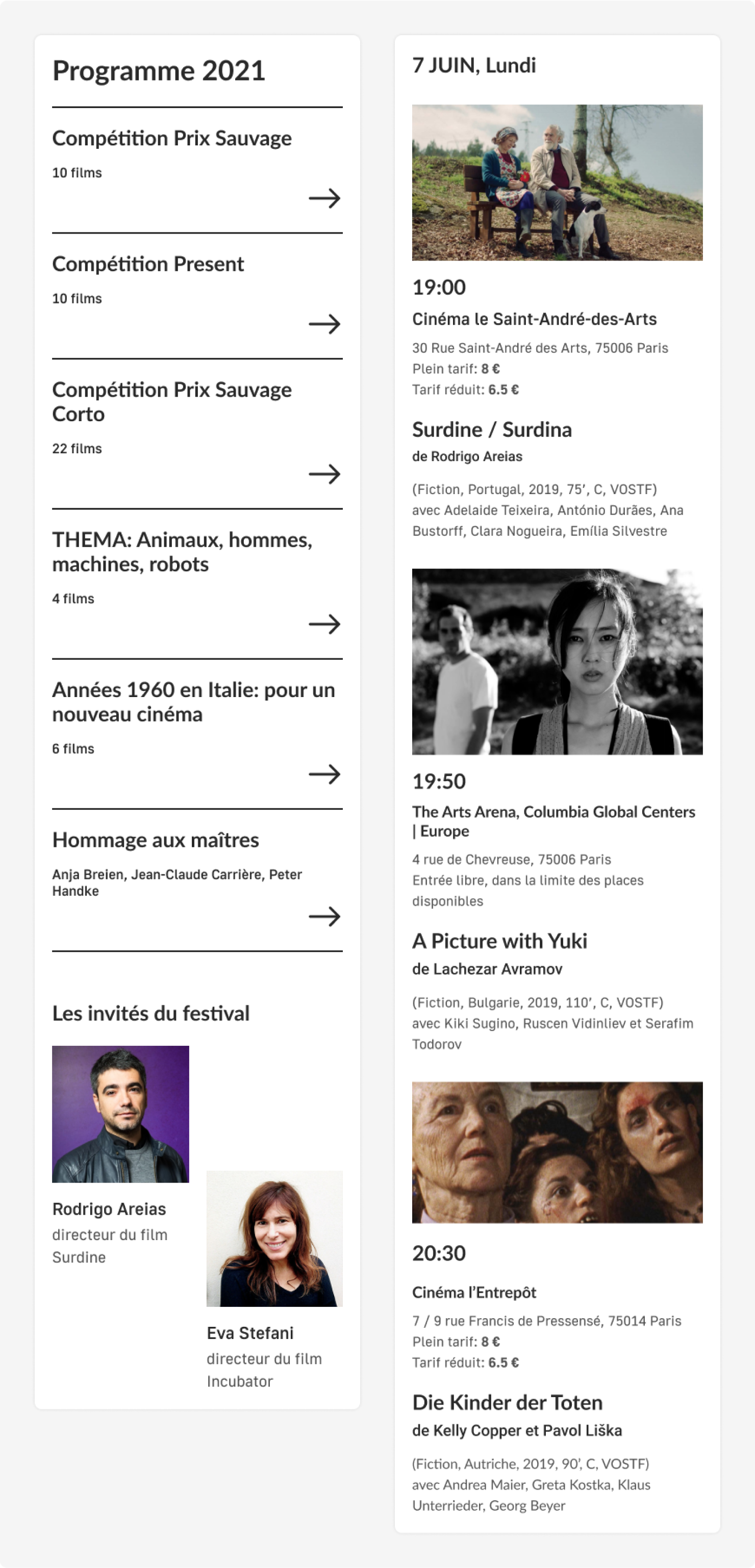
So sah das Kinoprogramm aus.
Frontend
Bei diesem Projekt habe ich nicht nur das Design, sondern auch das Frontend erstellt. Ich habe PUG für HTML, SASS für CSS3 und JavaScript für die interaktiven Elemente verwendet. Der Code kann man auf Github Pages eingesehen werden. Alle Farbstile, Schriftgrößen und Einrückungen wurden mit Variablen erstellt, so dass sie leicht ersetzt werden können. Textblöcke werden in einer JSON-Datei zusammengefasst, um den Inhalt an einer Stelle ändern zu können. Dieses Prinzip ermöglicht es, den Inhalt schnell zu ändern, ohne den Code zu überladen.